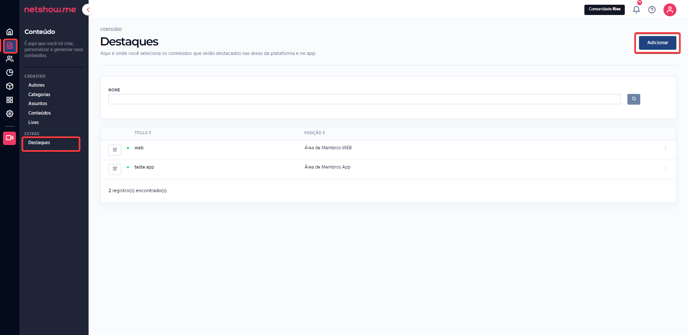
Para criar um destaque principal na área de membros da sua OTT, acesse o gerenciador da plataforma. No menu lateral, selecione Conteúdo > Destaques.
No painel de gerenciamento, clique no botão Adicionar, localizado no canto superior direito.

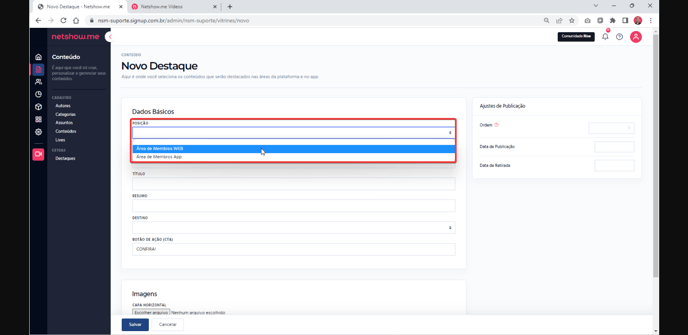
Ao ser direcionado para a área de criação preencha os seguintes campos com as especificações abaixo:
1. Dados Básicos
Posição
Defina se o destaque ficará visível na versão Web ou no App da plataforma OTT.

Pré-título (opcional)
Uma frase curta exibida acima do título, em fonte menor.
Título
O título é exibido à esquerda da imagem e utiliza fonte de maior destaque. Frases curtas costumam gerar melhor composição visual.
Resumo (opcional)
Um breve texto exibido logo abaixo do título, com fonte reduzida.
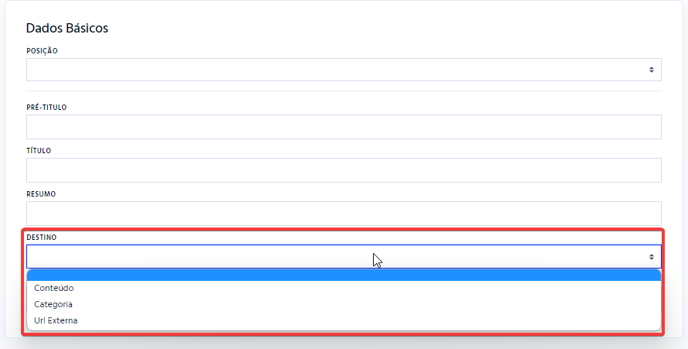
Destino
Escolha obrigatoriamente um dos três tipos de destino para o botão de ação (CTA):
-
Conteúdo: permite selecionar qual conteúdo o CTA irá abrir.
-
Categoria: habilita a escolha da categoria de destino.
-
URL Externa: possibilita incluir o link externo para onde o CTA deve direcionar.

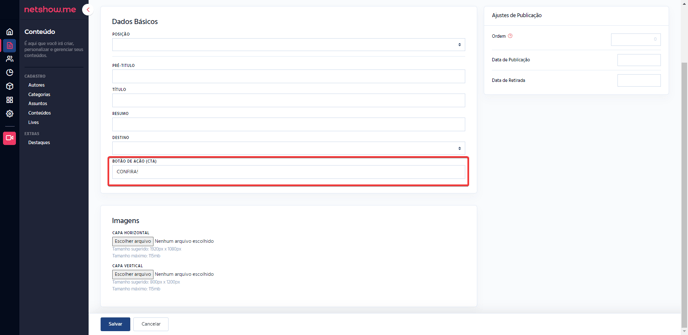
Botão de Ação (CTA)
Edite o texto do botão conforme desejar. Exemplos: Confira, Acesse agora, Assista, entre outras opções.

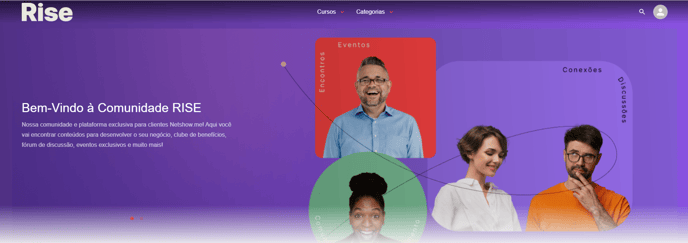
A estrutura do destaque, configurada conforme as especificações mencionadas acima, será apresentada no seguinte layout (exemplo):

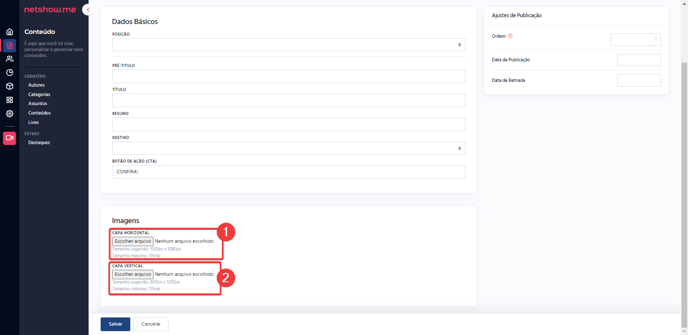
2. Imagens
Capa Horizontal (Web)
-
Tamanho máximo: 600 KB
-
Dimensões: 1920 × 1080 px
-
Formato: JPG ou GIF
Capa Vertical (App)
-
Tamanho máximo: 60 KB
-
Dimensões: 1080 × 1740 px
-
Formato: JPG ou GIF
Dica: Evite GIFs pesados. Imagens estáticas e leves garantem carregamento mais rápido, especialmente em dispositivos móveis, proporcionando uma navegação mais fluida.

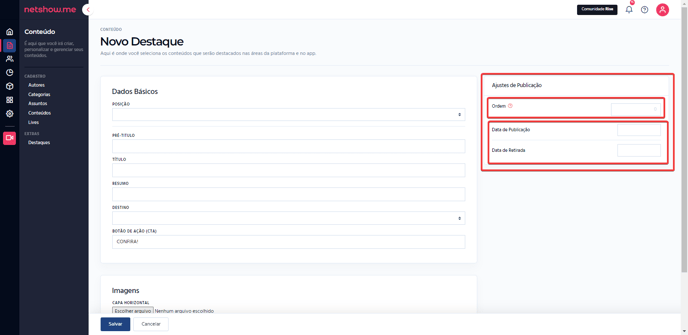
3. Ajustes de Publicação
Em ajustes de publicação configuramos algumas informações da publicação do conteúdo.
Ordem
Use números para organizar os destaques manualmente ou deixe em branco para seguir a ordem de criação.
Data de Publicação e Retirada
Permite agendar a exibição do destaque e, se necessário, definir uma data de retirada.

Após preencher todas as informações, salve o destaque para concluir a criação.
Com esses passos, fica ainda mais simples estruturar destaques que valorizem seu conteúdo e aprimorem a experiência de quem acessa sua plataforma. 👏
Clique aqui para aprender a Gerenciar Destaques
