Personalize o design para refletir sua identidade de marca
Índice
Como posso personalizar o tema da minha plataforma?
Quais itens eu posso personalizar?
O que é e como posso personalizar a aparência da OTT?
Quais são as cores principais da OTT e como faço para configurá-las?
Quais as opções de configurações dos botões na OTT?
Onde os núcleos do botão preenchido têm impacto?
Em que áreas os núcleos do botão vazado têm impacto?
Quais as opções de exibição da thumbnail?
Qual é a diferença entre as duas opções para os cantos das thumbnails?
Como alterar as cores das categorias da minha OTT?
O que é a função conteúdos bloqueados e onde ele afeta na minha OTT?
Como posso personalizar o tema da minha plataforma?
Você pode personalizar o tema da sua plataforma na seção de "Personalize" no painel de controle.
Essa função está disponível apenas na versão WEB da versão V2 da OTT para acessar você deve seguir os seguintes passos:
- Realize login no gerenciador da plataforma. No menu lateral esquerdo, selecione a opção Personalize, clique na aba OTT.
Lá, você encontrará opções para editar as cores principais, cores secundárias e outros elementos de design da sua OTT.
Quais itens eu posso personalizar?
Aparência, cores principais da OTT, cantos dos botões, cores do botões preenchidos, cores do botão vazado, exibição da thumbnail, cantos da thumbail, cor do titulo e bloqueio nos conteúdos.
O que é e como posso personalizar a aparência da OTT?
Opte pelo tema que mais corresponda às suas preferências de design ( claro ou escuro ). Além disso, oferecemos a opção de manter ambos os temas disponíveis para que a personalizar seja de acordo com as necessidades do usuário. Escolher entre temas claro e escuro ajuda na adaptação da interface de acordo com as preferências visuais, evitando desconforto em condições de pouca luz aumentando a acessibilidade da sua OTT.

Tema Claro

Tema escuro

Ambos
O usuário pode alterar o tema de acordo com sua preferencia


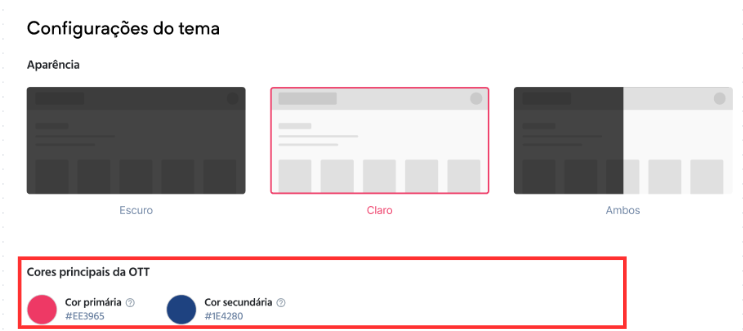
Quais são as cores principais da OTT e como faço para configurá-las?
- Cor Primária: Cor destaque do seu projeto. Ela será aplicada nos links e replicada nas cores principais dos botões abaixo mas se precisar pode editar para outras cores que façam mais sentido no projeto.
- Cor secundária: O núcleo de apoio para o seu projeto será baseado nas cores do hover, você pode editar a conformidade necessária para melhor se adequar ao projeto nas opções cores do botão preenchido e cores do botão vazado.
É possível fazer personalizações de cores na aba temas dentro da seção Personalize localizada logo abaixo das opções de temas.
Ao clicar nas cores você tem três opções de alteração:
RGB, HSL e HEX são maneiras diferentes de representar núcleos, cada uma com suas próprias características e usos. Aqui está uma explicação das principais diferenças entre esses modelos de núcleos.
RGB (vermelho, verde, azul) :
- Representação : É baseada na combinação de intensidades de vermelho (R), verde (G) e azul (B) em valores de 0 a 255.
Exemplo : RGB(255, 0, 0)representa a cor vermelha pura, onde o vermelho é definido como máximo (255) e o verde e o azul são mínimos (0).
HSL (matiz, saturação, luminosidade) :
- Representação : Usa valores de matiz (H) em graus (0 a 360), saturação (S) em porcentagem (0% a 100%) e luminosidade (L) em porcentagem (0% a 100%) para definir uma cor.
Exemplo : HSL(0, 100%, 50%)representa a cor vermelha pura, com matiz 0 (vermelho), saturação 100% (máxima pureza) e luminosidade 50% (meio caminho entre preto e branco).
HEX (Hexadecimal) :
- Representação : Usa uma combinação de seis caracteres alfanuméricos que representam a intensidade de vermelho, verde e azul em formato hexadecimal. Cada par de caracteres representa um componente de cor (RRGGBB).
Exemplo : #FF0000é o código hexadecimal para a cor vermelha pura, onde os dois primeiros dígitos representam o vermelho máximo (FF), enquanto o verde e o azul são mínimos (00).
Quais as opções de configurações dos botões na OTT?
Existe três opções de configurações dos botões da sua OTT:
Quadrado

Levemente arredondado 
Arredondado 
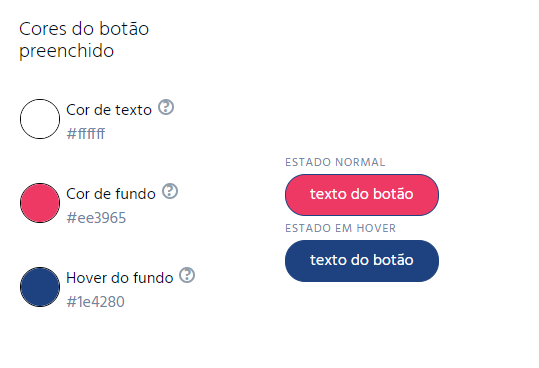
Onde os núcleos do botão preenchido têm impacto?
Você pode personalizar o cor do texto do botão, o cor de fundo do botão e o cor de fundo quando o cursor passa sobre o botão.
- Cor do texto: Consulte a cor do texto exibido no botão.
- Cor de fundo: Defina o cor de fundo do botão.
- Cor de fundo do hover: Indica a cor de fundo quando o cursor do mouse passa sobre o botão.
Ao selecionar e fazer alterações, uma prévia aparecerá ao lado

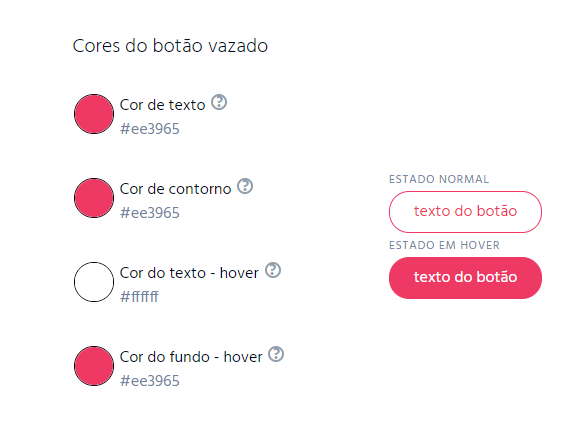
Em que áreas os núcleos do botão vazado têm impacto?
Você pode personalizar o cor do texto do botão, o contorno do botão e o cor de fundo quando o cursor do mouse passa sobre o botão.
- Cor do texto: Consulte a cor do texto exibido no botão.
- Cor do contorno: Define a cor do contorno do botão.
- Cor do texto ao passar o cursor (hover): A cor do texto quando o cursor do mouse passa sobre o botão.
- Cor de fundo ao passar o cursor (hover): A cor de fundo quando o cursor do mouse passa sobre o botão, conforme é exibido na prévia ao lado.


Horizontal
Vertical 
Qual é a diferença entre as duas opções para os cantos das thumbnails?
As thumbs têm duas opções para os cantos: "QUADRADO" e "LEVEMENTE ARRENDONADO".
- Optar por cantos "QUADRADO" fornece um visual mais nítido e geométrico às miniaturas, com ângulos retos.
- A opção "LEVEMENTE ARRENDONADO" suaviza os cantos das miniaturas, proporcionando um visual mais suave e arredondado.
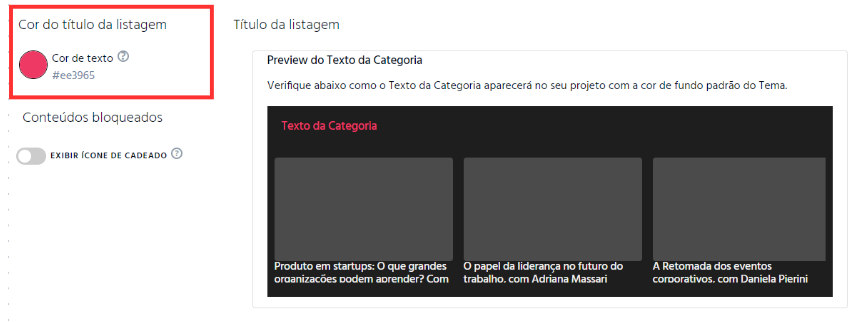
Como alterar as cores das categorias da minha OTT?
Você pode personalizar a "Cor do Texto da Categoria" na opção cor do título da listagem.
Saiba como criar uma categoria aqui!

O que é a função conteúdos bloqueados e onde ele afeta na minha OTT?
A função 'Conteúdos Bloqueados' pode exibir um cadeado em conteúdos aos quais o usuário não possui permissão de acesso, incentivando a audiência a se cadastrar ou assinar a sua plataforma.
